> Cara membuat tukar link otomatis dengan E-referrer
Di jaman yang semakin maju ini semuanya ingin serba praktis, dalam bloggingpun juga ingin praktis-praktis juga,kalau ada yang praktis kenapa cari yang ribet..
cara membuat tukar link otomatis dengan E-referrer,E-referrer adalah widget yang memiliki fungsi mencatat situs - blog yang mengirimkan pengunjung pada blog anda.dengan fasilitas tersebut, anda bisa memanfaatkannya sebagai fasilitas tukar link otomatis sederhana dengan mudah karena jika ada yang meletakkan linkmu dan mengklik link kamu,maka link pengunjung tersebut akan terrecord secara otomatis, cara membuatnya mudah juga,kamu tinggal daftar + copy paste script, hanya saja script ini tidak akan memberikan backlink pada blog partner karena berformat javascript..


Masih berminat membuatnya? inilah cara membuat tukar link otomatis dengan e-referrer:
Masih berminat membuatnya? inilah cara membuat tukar link otomatis dengan e-referrer:
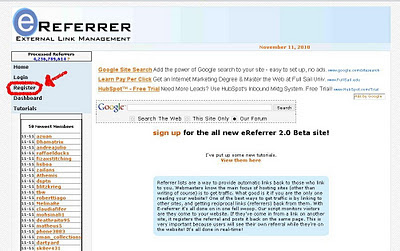
- Silahkan buka situs www.e-referrer.com.
- Klik register.

- Silahkan daftardi situs tersebut dan
- Klik Register untuk mendaftar serta Isi formulir pendaftaran, antara lain ; Nama, Username, Email, Password (2x)

- Klik submit,kalau berhasil akan seperti gambar dibawah ini:

- Setelah melakukan pendaftaran buka email anda untuk konfirmasi.
- Login situs e-referrer
- Klik menu Get Code, dan copy code yang deberi e-referrer.

- lalu paste di fasilitas Gadget Html blog anda.

- Copy kode html untuk textbox tukar link di bawah, lalu tempel di bawah kode e-referrer. mohon diperhatikan, kode e-referrer jangan dirubah/dimodifikasi
Kode TextBox Tukar Link<form name="copy"><div align="center"><input value="Select All" onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button"/></div><p style="text-align: center;"><textarea style="padding: 3px; width:200px; height:60px;" name="txt"> <a href="http://uptodate-tips-trik.blogspot.com" target="_blank">BloggerSejati</a></textarea></p></form>
Ganti yang berwarna hijau sesuai url dan title blog kamu! - Kode kode referrer jika digabung dengan kode text box tukar link akan seperti dibawah ini:
<script src="http://www.e-referrer.com/link.js" type="text/javascript">
Ganti yang berwarna kuning sesuai url dan title blog kamu!
</script>
<script type="text/javascript">
write_ref(90007);
</script>
<div style="border:0px;padding:0px;border-collapse:collapse;text-align:center;margin-left:auto;margin-right:auto;font-size:xx-small">
<a title="Visit eReferrer and get your own FREE referrer list!" href="http://www.e-referrer.com/">www.e-referrer.com</a>
<form name="copy"><div align="center"><input value="Select All" onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button"/></div><p style="text-align: center;"><textarea style="padding: 3px; width:200px; height:60px;" name="txt"> <a href="http://uptodate-tips-trik.blogspot.com" target="_blank">BloggerSejati</a></textarea></p></form>
</div> - Setelah selesai, Save pekerjaan anda,jika berhasil maka akan seperti dibawah ini gambarnya:

- selesai.

Jangan lupa baca juga yg ini:




Tidak ada komentar:
Posting Komentar
untuk foto:[img]url gambar[/img] Jika Video:[youtube]URL Video[/youtube]
Jika kata - kata mutiara:[blockquote]Kata-kata Anda[/blockquote]
Anda juga bisa menggunakan emoticon seperti biasa. koment di sini v